Introduction
Sometimes may happens that a user has to access to a content and depending on some parameters or actions that content has to change. By the alternative pages,it's possible to decide which content has to be shown depending on one or more conditions defined at run time.
Alternative element is useful when:
- A page has to show different contents depending on user's action or status
- A page has to show a default content when no actions or status are available
For example: suppose to have an index of albums and artists, together with the information of either the album or the artist. The composition of the page, and not only the object to display, has to change if the user selects an artist or an album from the indexes.
Moreover this content has to show default elements when acceded for the first time or when user doesn't take any action.
For the previous example let's suppose that when user opens the Music page, this page has to show by default the info about a particulare artist.
In order to deal with this situations WebRatio provides the possibility to have in a single page two or more sub-pages related between them with an OR relationship: the Alternative element. In this way one of the OR sub pages can contain the information about artist and the other the information about the Album. It's possible also marked one of these as the default one.
How alternative pages work
In order to explain how the Alternative element works it's useful the example of artists and albums described in the previous paragraph.
Model
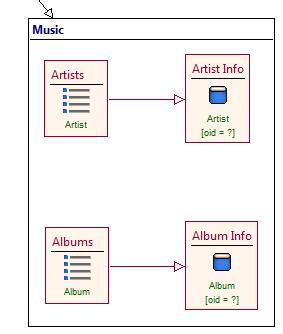
Suppose to have a situation like this:
A model with two Index Unit (artists and albums) and two Data Unit (info about an artist and info about an album). Aim of this situation is to show the artist's info or the album's info depending on which action user has taken. However with the model shown in the image, this aim is not completely accomplished because:
- When user clicks on a list, the relative info is shown, but then, if user clicks on the second list, also that relative info is shown without hide the previous one.
- It is not possible to have a default artist's content whitout introducing a more complex model's logic.

We have to add an Alternative element:
- From the left side palette select the Alternative icon:

- Insert the Alternative element in the Music page.
If you want to add content to an alternative page, you must add sub pages to it. These pages are called OR sub pages.
- Create two sub-pages for the Alternative element (choose an indicative name for them).
Note: the first page that is added to the Alternative element is considered the default sub-page: you can verify this by the presence of D on the bottom-left sub-page's corner
- Copy the Data Units into the respectively pages. Be sure to mantain also existing links (you can use the cut and paste commands).
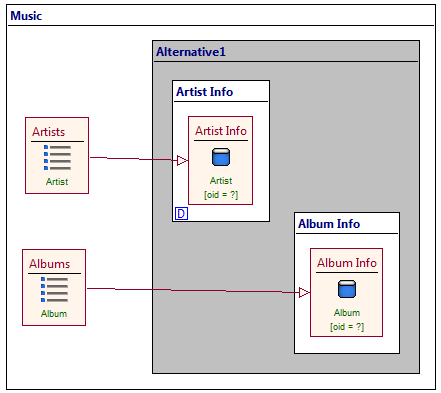
Default sub-page is the sub-page shown in case that no actions nor paramaters are taken (or passed) from at least one of the Alternative page. In the end the model should become as in the right-side image:

Now, when the user access to the Music Page will see only the artists and albums list without the artist's info sub-page since the Data Unit doesn't have an artist to show.
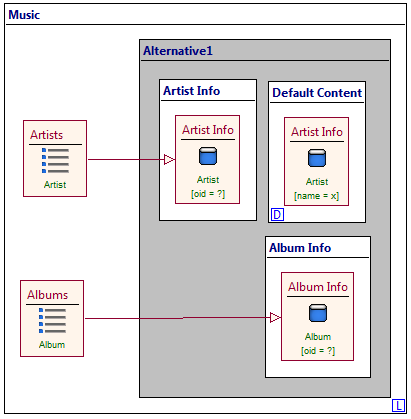
To address this kind of issue, simply add a new sub-pages that contains a Data Unit (having the right condition in order to retrieve a particular artist) and set it as default.

Layout
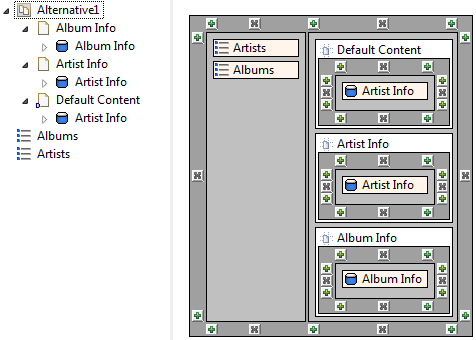
Here it is shown how to set the layout grid for an Alternative element, based on the artists and albums example. This example starts from results obtained in the model section:
In order to set the Alternative layout you have to select and insert into grid the Alternative's sub-pages. Each sub-page layout has the same structure of a grid (therefore it is like having many sub-grids inside the main grid). Into these sub-grids it is possible to insert units used in sub-pages.