Introduction
In WebRatio Platform, the state of a component is represented by the Component State Object, a particular data structure that represents the internal state of particular component. This means that each type of component has its particular Component State Object. In its implementation, a Component State Object is a Java Bean, containing all the data necessary to realize the particular task of the component.
For View Components, the Component State Object is used in the Layout Template to extract the contained information and to show them in the page where the component is placed in the grid. Refer to "How to write templates using the component state object" article for further information.
This article shows the different structures of the Component State Object depending on the view component type, so you can understand how to manage the data visualization in the layout templates.
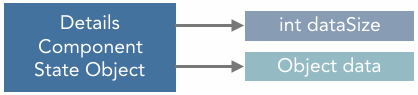
The Component State Object contains at least two properties:
- int dataSize. This represents the number of elements to be displayed (the size of the data property). This property is used in order to determine if an entity instance that meets all the conditions defined in the component exists (if there's something to be displayed). It represent the size of the array.
- Object data. It is the Entity State Object, a data structure (Object or Object[]) that depends on the entity the component is based on. This property contains all the information retrieved from the data source to be displayed.
The Component State Object represents an object that contains the display attributes selected by the modeler for a specific view component. This information is stored in the object that has the ID assigned by WebRatio Platform as its name.
Details Component State Object
The Component State Object of the Details Component is composed of the properties shown in the following image. These properties are the common ones presented in the Introduction section.

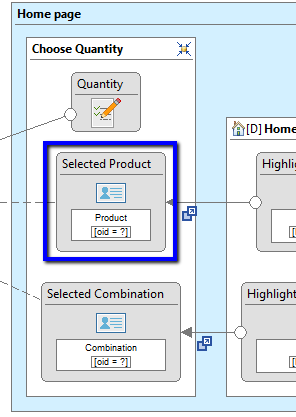
Refer to the "Acme" sample project to see a sample of the Details Component State Object. Consider the "Choose Quantity" page, which contains a Details Component based on a "Product" entity. The following image shows the considered page and component:


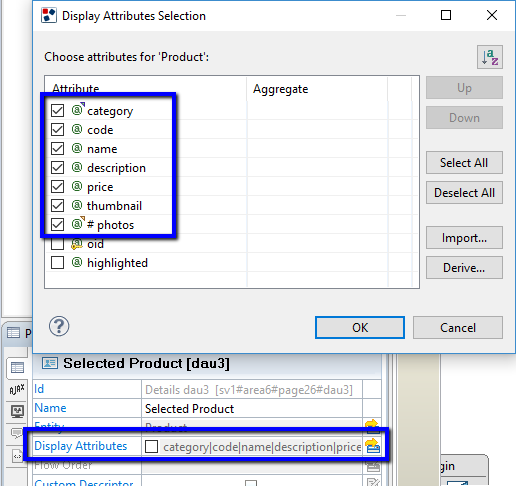
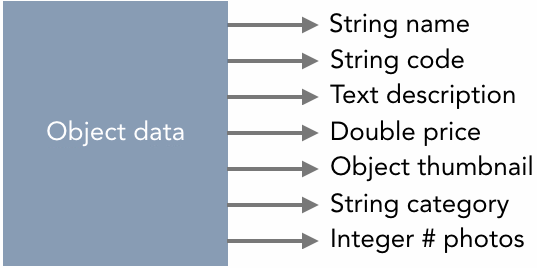
The Entity State Object is the variable part of the structure related to the component, and in this example, the Object data is structured as shown in the following image:

The value of each property contained in the Component State Object is evaluated at runtime through the JSTL Tags used in the Layout Template. This part is explained in the "How to define a Details Layout Template" section of the "How to write templates using the component state object" article.
Simple List Component State Object
The Component State Object for the Simple List Component is composed of the properties shown in the following image:

In addition to the common properties presented in the Introduction section, the Component State Object of the Simple List contains the following properties:
- int currentIndex. The zero-based index of the current Entity State Object. This property is the position in the Object[] data corresponding to element selected by the user, which becomes the current one.
It is worth noting the difference between the data property of the Details Component and the data property of the Simple List Component: in the Details Component, the data property is an Object (every attribute contains a single instance) because the component provides a view of a single instance of an entity, while the data property in the Simple List Component State Object is an array, because the component provides a view of multiple instances.
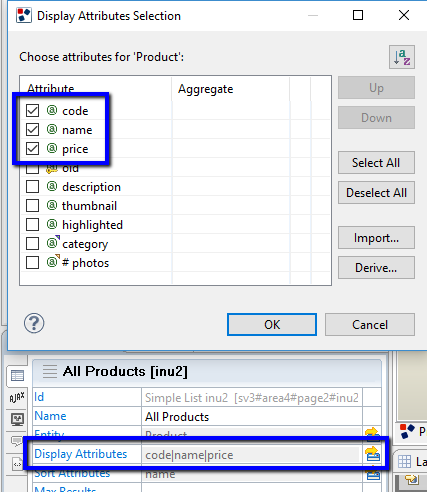
Suppose you want to model a page that shows the product list and the related information, in the Acme sample project. See the following model:


The Entity State Object is the variable part of the structure related to the component, and in this example the Object data is shown in the following image:

The value of each property contained in the Component State Object is evaluated at runtime through the JSTL Tags used in the Layout Template. This part is explained in the "How to define a Simple Layout Template" section of the "How to write templates using the component state object" article.
List Component State Object
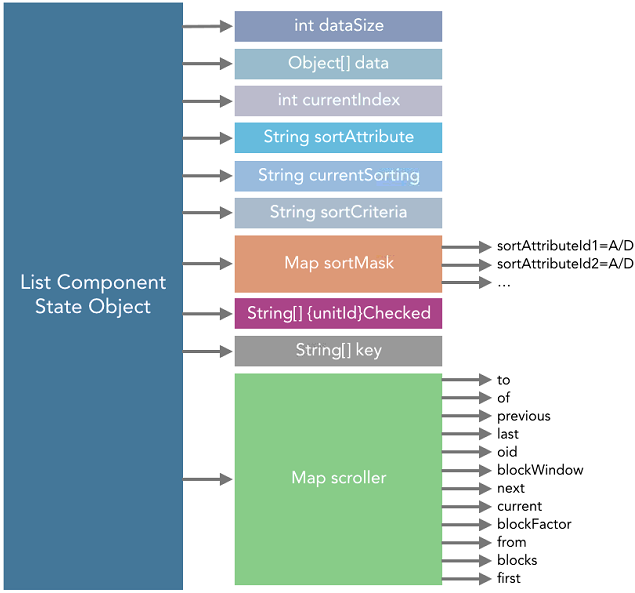
The Component State Object for the List Component is composed of the properties shown in the following image:

In addition to the properties presented for the State Object of the Simple List, the Component State Object of the List contains the following properties:
- String sortAttribute. The current sorting attribute identifier (available if the component is set as sortable). Initially it can be null, and all attributes are sorting attributes.
- String currentSorting. The current sorting criteria (available if the component is sortable). The sorting criteria can be used at runtime to dynamically reorder the instances of the list.
- String sortCriteria. The current sorting criteria (e.g., "att1:A|att2:D").
- Map sortMask. The map containing the sorting criteria ("A" or "D") for each attribute identifier (available if the component is sortable).
- String[] {unitId}Checked. The array with the values of the "oid" attribute of the pre-checked objects only (available if the component is checkable).
- String[] key. The array of the pipe-separated list of key attribute values of the entity (available if the component is checkable).
- Map scroller. The map containing the blocks information.
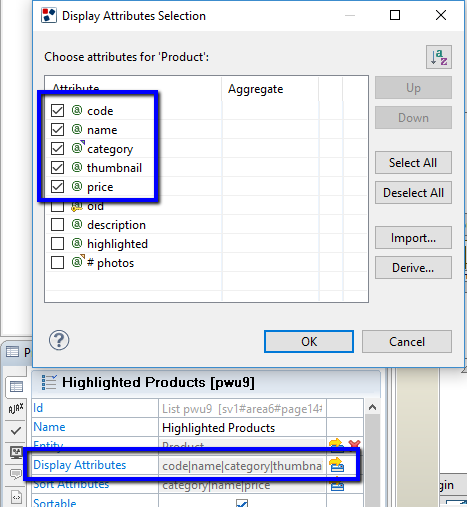
Refer to the "Home" page of the Acme sample project, considering the List Component based on a "Product" entity.


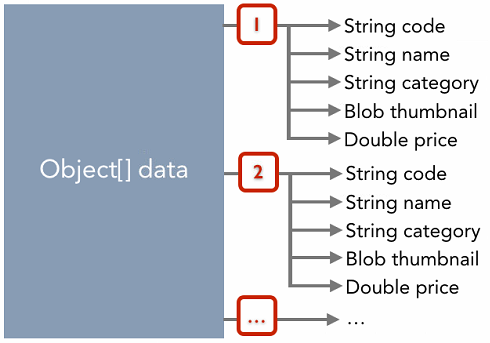
The Entity State Object is the variable part of the structure related to the component, and in this example, the Object data is shown in the following image:

The value of each property contained in the Component State Object is evaluated at runtime through the JSTL Tags used in the Layout Template. This part is explained in the "How to define a List Layout Template" section of the "How to write templates using the component state object" article.
Hierarchy Component State Object
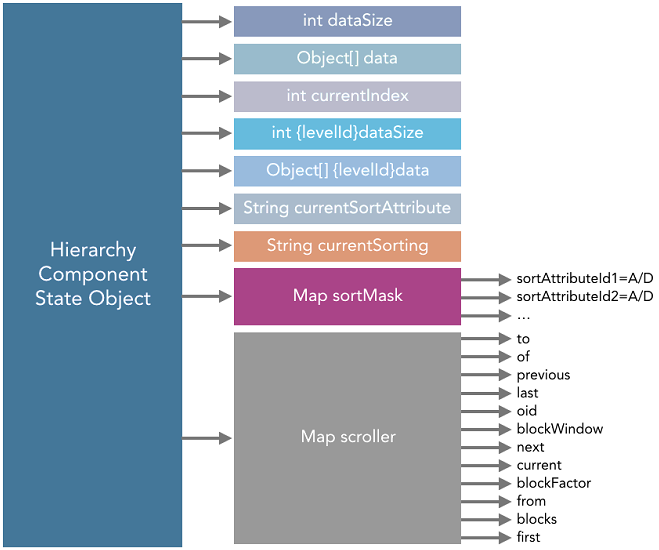
The Component State Object for the Hierarchy Component is composed of the properties shown in the following image:

In addition to the properties presented for the State Object of the Simple List, the Component State Object of the List contains the following properties:
- int {levelId}dataSize. The number of entity state objects of the level.
- Object[] {levelId}data. The array of entity state objects of the level.
- String currentSortAttribute. The current sorting attribute identifier (available if the component is sortable). Initially it can be null, and all attributes are sorting attributes.
- String currentSorting. The current sorting criteria (available id the component is sortable).
- Map sortMask. The map containing the sorting criteria ("A" or "D") for each attribute identifier (available if the component is sortable).
- Map scroller. The map containing the blocks information.
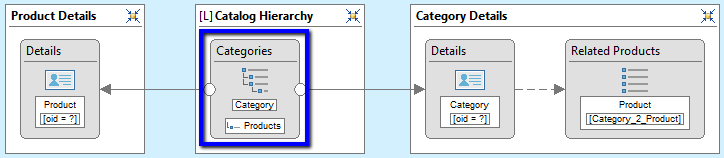
The State Object at the root level depends on the entity the component is based on, and on the child levels. For example, if you want to model a page in the Acme sample project that shows the product catalogue using the Hierarchy Component, the component will be based on the "Category" entity and will contain an immediate child level associated with the "Product" entity.



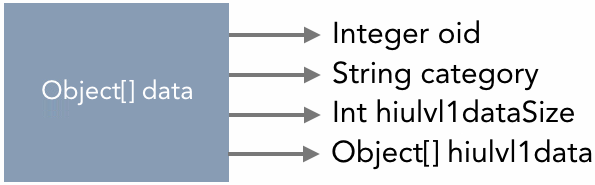
The Entity State Object is the variable part of the structure related to the component and in this example the Object data of the root level is shown in the following image:

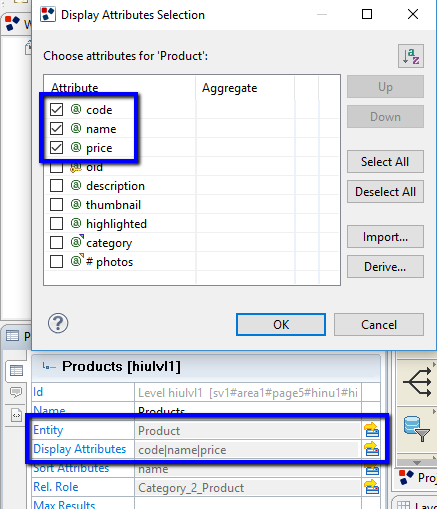
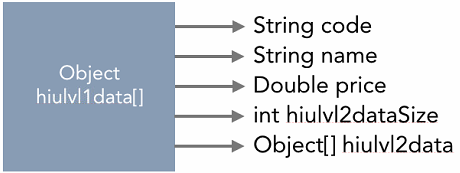
The State Object at the n-th level has a structure similar to the State Object at the root level, depending on the entity the n-th level is based on, and on the nested child levels. The child level (identified by the ID assigned by WebRatio Platform, e.g., "hiulvl1")of the State Object includes the following properties:

The above structure represents a Hierarchy Component having at least one level. The level, in turn, can have two or more immediate child levels. In general, every level contains the reference to his child levels, as in a tree structure.
The value of each property contained in the Component State Object is evaluated at runtime through the JSTL Tags used in the Layout Template. This part is explained in the "How to define a Hierarchy Layout Template" section of the "How to write templates using the component state object" article.
Form Component State Object
The Component State Object for the Form Component is composed of two main parts:
- Component State Object. This contains the information related to the passage of parameters. This part is read only.
- Form Bean. This contains all the information that can be shown at layout level. This part must be considered when creating a custom Layout Template. A Form Bean exists for each modeled page and it contains the information about all form-based components included in the page. The related name is composed by: the page id (generated by WebRatio Platform) and the "FormBean" word (e.g., "page3FormBean").
Let's examine the State Object and the Form Bean for each type of field structure.
Field
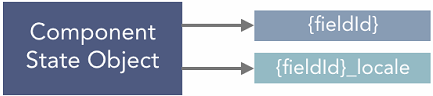
All field types, except the BLOB type, have these properties:

- {fieldId}. The value of the field identified by the "fieldId".
- {fieldId}_locale. The value of the localized field identified by the "fieldId".
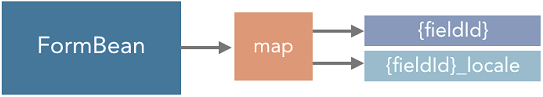
All field types, except the data, time and timestamp types, have these properties:

- {fieldId}. The value of the field, if the field is a read only field.
- {fieldId}_locale. The localized value of the field, if the field is a read only field.
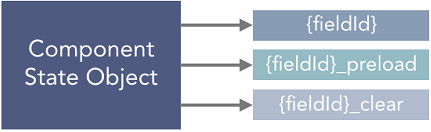
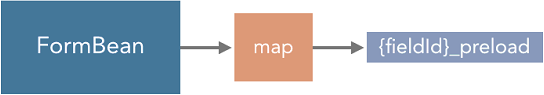
A BLOB field has the following properties:

- {fieldId}. The value of the field identified by the "fieldId", if the field is modifiable.
- {fieldId}_preload. The preloaded value of the field.
- {fieldId}_clear. The clear property.

- {fieldId}_preload. The Form Bean preloaded value.
Selection Field
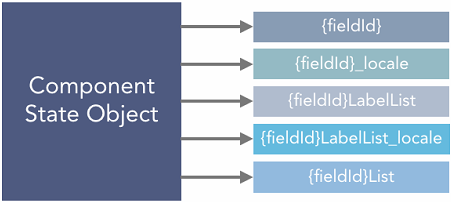
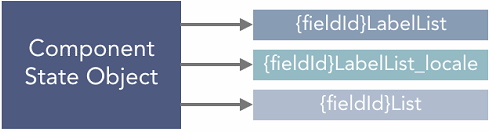
All selection field types, except the Boolean one, have these properties:

- {fieldId}. The value of the field identified by the "fieldId".
- {fieldId}_locale. The value of the localized field identified by the "fieldId".
- {fieldId}LabelList. The array of labels to be shown for the field identified by the "fieldId".
- {fieldId}LabelList_locale. The array of localized labels to be shown for the field identified by the "fieldId".
- {fieldId}List. The array of values of the field identified by the "fieldId".

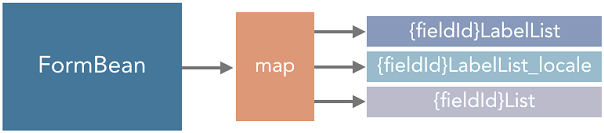
- {fieldId}LabelList. The array of labels to be shown for the field identified by the "fieldId".
- {fieldId}LabelList_locale. The array of localized labels to be shown for the field identified by the "fieldId".
- {fieldId}List. The array of values of the field identified by the "fieldId".
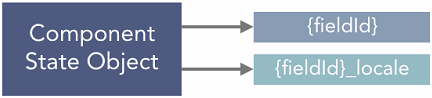
The Boolean selection field contains only the part related to the Component State Object:

- {fieldId}. The value of the field identified by the "fieldId".
- {fieldId}_locale. The value of the localized field identified by the "fieldId".
Multi Selection Field
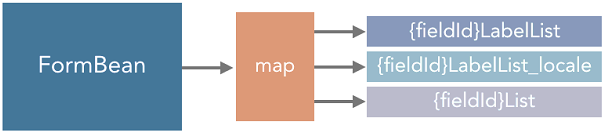
All multi selection field types have these properties:

- {fieldId}LabelList. The array of labels to be shown for the field identified by the "fieldId".
- {fieldId}LabelList_locale. The array of localized labels to be shown for the field identified by the "fieldId".
- {fieldId}List. The array of values of the field identified by the "fieldId".

- {fieldId}LabelList. The array of labels to be shown for the field identified by the "fieldId".
- {fieldId}LabelList_locale. The array of localized labels to be shown for the field identified by the "fieldId".
- {fieldId}List. The array of values of the field identified by the "fieldId".
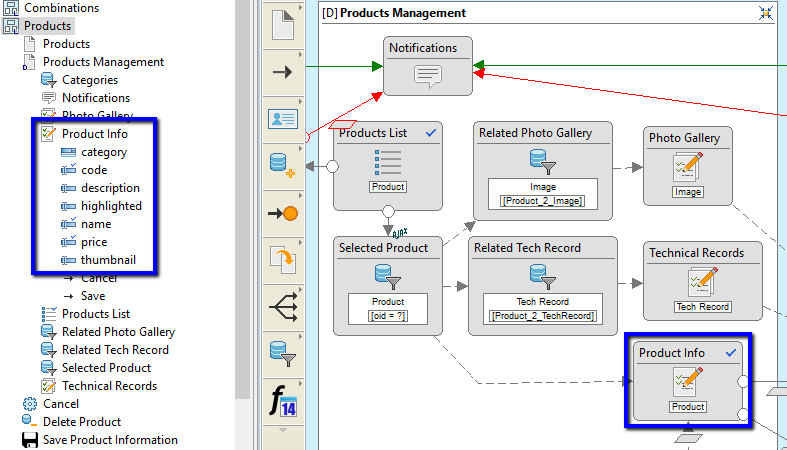
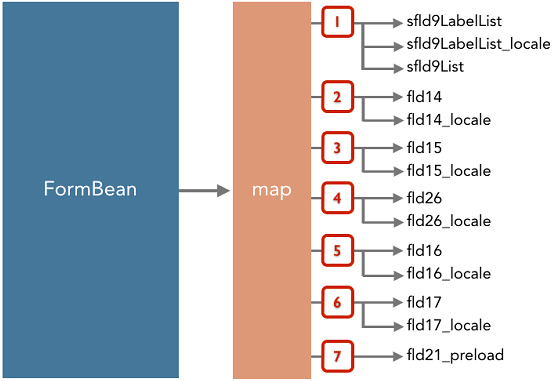
Refer to the "Product Management" page of the Acme sample project, and consider the "Product Info" form component:

This form is composed by:
- "category" selection field (ID = "sfld9").
- "code" string field (ID = "fld14").
- "description" text field (ID = "fld15").
- "highlighted" boolean field (ID = "fld26").
- "name" string field (ID = "fld16").
- "price" float field (ID = "fld17").
- "thumbnail" blob field (ID = "fld21").
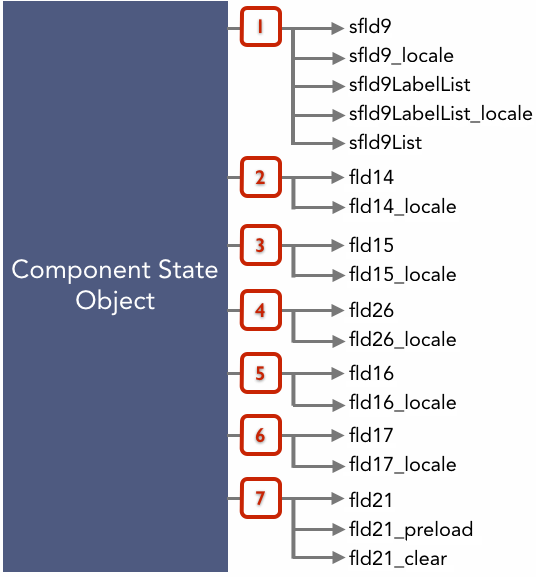
The Component State Object of this example is:


The value of each property contained in the Form Bean is evaluated at runtime through the JSTL Tags used in the Layout Template. This part is explained in the "How to define a Form Layout Template" section of the "How to write templates using the component state object" article.