Introduction
WebRatio allows you to create different project types in order to obtain the Web application that best suits your needs. Let’s see the details about the options at your disposal and find out the reasons why WebRatio decided to split Web application design into different projects.
Web applications are usually structured according to the MVC Pattern: Model, View, and Controller. The MVC Pattern logically splits the application in three tiers:
- Model: the domain-specific representation of the data on which the application operates. Domain logic adds meaning to raw data (for example, calculating whether today is the user's birthday; or the totals, taxes, and shipping charges for shopping-cart items). Many applications use a persistent storage mechanism (such as a database) to store data. MVC does not specifically mention the data access layer because it is understood to be underneath or encapsulated by the model.
- View: renders the model into a form suitable for interaction, typically a user interface element. Multiple views can exist for a single model for different purposes.
- Controller: processes and responds to events (typically user actions) and may indirectly invoke changes on the model.
The MVC Pattern can also be considered as an architectural pattern. As an architectural pattern, MVC splits an application into separate layers that can be analyzed, and sometimes implemented, separately. By decoupling models and views, MVC helps to reduce the complexity in architectural design and to increase the flexibility and reuse of code. Available technologies and frameworks for developing Web applications are designed according to the MVC pattern (normally, the Controller, the Model, and the View are developed in separated phases) but without a complete separation between the three layers (the user interface is designed according to the functionalities of the application, and a change in a layer has consequences in the other layers).
Designing a Web application
WebRatio brings the MVC pattern to its full power, both as a design and architectural pattern, by splitting the application in three different projects. Each project addresses a particular aspect of the application (the Model, the Controller, the View) independently.
Every project defines a clearly identified part of the application and puts together a Web Project, one or more Style Projects, and one or more Units Projects that define every characteristic of an application.
- Web Project: contains the IFML definition of the application
- Style Project: contains the layout definition of the application
- Components Project: contains all the definitions of the custom elements of the application
The Web Project can use the Custom Components defined in the Components Project to define the functionalities of an application. The Style project gives a layout to every element contained in the Web Project, defining the look and feel of the generated application.
Due to the separation between logic and layout, it's possible to use Components Projects and Style Projects in several Web Projects with no integration effort. The reusability of every element minimizes application development time.

Web Project
The Web Project is a project that contains the model of a Web application. A project includes information about the domain model, the IFML model, and the action definitions.
A Web Project represents the Model (in the Domain Model) and the Controller (in the Web Model) tiers of the MVC pattern.
Domain Model
The Domain Model describes the conceptual data organization of WebRatio applications. The Domain Model is a model that contains content elements that View Components can access to retrieve information, process it, and show it to the user.
The Domain Model also stores information captured from the user.
The Domain Model is presumed to be represented in UML and therefore consists of a set of UML model elements, but is also compatible with the Entity-Relationship model.
This conceptual definition is then mapped onto physical sources, such as databases, or onto volatile sources that are used at runtime.
Web Model
The Web Model consists of the definition of every functional aspect of the application (pages, operations, views, services, etc.) using IFML. The Web Model is organized in a hierarchy of several elements, each of them representing a defined part of the application. Each Web Model element is a container of an IFML definition of a part of the application.
Components Project
The Components Project is a project that contains a set of custom components and a set of custom validation rule definitions. It also includes the resources needed at runtime, such as external libraries.
The Components Project cooperates with Web Projects to realize the Controller tier of the MVC pattern.
A Custom Component is written in Java and realizes a defined task not included in the WebRatio standard Component functionalities. The definition of Custom Component is modular and, once defined with its inputs and outputs, can be used in every Web Project as a normal Component. With the Custom component it's possible to extend the set of components available for the Web Model definition. The same applies for custom validation rules.
Style Project
Finally, the View tier of the MVC pattern is realized with the Style Project.
The Style Project is a project that contains all the layout templates needed to generate the graphical elements of a Web application. The project also includes the resources used in the templates, such as CSS and JavaScript files, and also media resources (images, etc.).
Working with business processes
The Web application you are designing may automate some business processes. If this is true, what you need is something that lets you add a new level of application control that guides the users in navigating the Web application. The best way to do this is to create a specific project for specifying the business processes and then to reference them in the Web Project of your Web application.
BPM Project
The BPM Project is a project that contains all the business processes you want to automate using the Web application. The processes are designed using the standard BPMN 1.2 notation. It’s possible to add a reference to the BPM project from a Web Project.
BAM Project
The BAM project is a Web Project having a predefined skeleton. The aim of this project is to give hints for building a Business Activity Monitor application that is able to aggregate, analyze, and present information about the run-time behavior of a Business Process-based application. In this way you can monitor the efficiency of a business process and eventually optimize it.
Working with Large Projects
When you see that the Web application is becoming very big, or that you have to create several Web applications that share the same Domain Model structure, then you can consider using the Enterprise Project.
Enterprise Project
The Enterprise Project is a “container project”. It groups different projects representing one or more Web application using the same Domain model. Using an Enterprise Project you can:
- Divide a project of great size into sub-projects, making it easier to organize work in a team with different access modes that are managed by the repository
- Reduce the amount of memory occupied during editing
- Allow a more rapid generation of individual parts of a project
- Share the Data Model and the Modules between different projects to save development time and to centralize common logic
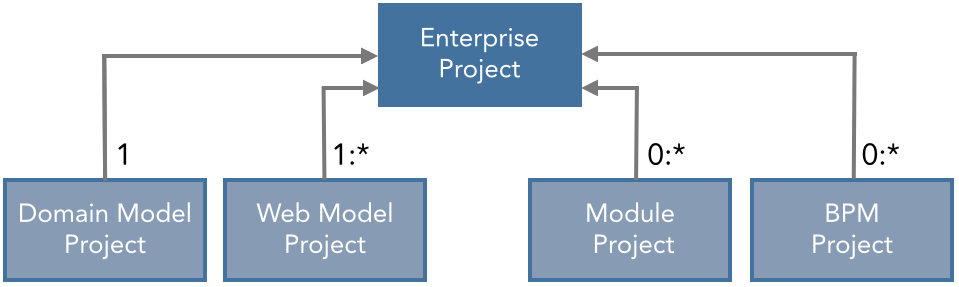
Several projects make up an Enterprise Project.

Domain Model Project
The Domain Model Project is a project that contains the Domain Model of the Web Application, which describes the conceptual data organization. The Enterprise Project can contain only one Domain Model Project.
Web Model Project
The Web Model Project is a project that contains the Web model elements of the Web Application. The possible views composing the Web Model Project are the Site View, the Service View, and the Module View.
Module Project
The Module Project is a project that contains the modules that are shared among all the Web Model Projects. The modules needed by several Web Model Projects are managed in a centralized way, thus avoiding module duplications inside each project. The Module Project can be seen as a library, which can be used many times in different projects.