Introduction
Validation is used to check that the data inserted by the user via the application’s user interface complies with the requirements of the application domain.
Validating the data, for example data that is inserted into a form (or in any other View Component or View Component Part with input capabilities), can be done by means of Validation Rules, which are specifications for the conditions that must be met for the data to be considered valid.
WebRatio Platform includes several predefined kinds of Validation Rules that cover the most common cases of validation that may be encountered in a Web application.
In this article, we show you how to implement simple cases of validation via predefined Validation Rules.
For an exhaustive list of predefined Validation Rules, refer to the product documentation.
How to Specify a Validation Rule
Validation Rules can be added to any form-based View Component (e.g., Form, Multiple Form, List, and Checkable List) and to some View Component Parts (e.g., Field, Selection Field, and Multi Selection Field).
You can add a Validation Rule to a View Component or View Component Part, right-clicking on the desired element, select Add > Validation Rule option. The opening dialog presents the list of predefined Validation Rules applicable to the specific element.
For example, adding a Validation Rule to Field, Selection Field and Multi Selection Field, results in the following dialog:

Select the Validation Rule of your choice and press on the OK button to confirm.
You can see the Validation Rule you just added, moving to the Outline View and expand the element on which you added the Validation Rule.

Examples of Simple Validation Rules
Now there are present a few examples of common cases of validation.
Example 1: mandatory fields
Checking whether or not the user has entered a value in an input field is an example of validation. For instance, in a login page, the "username" and "password" fields need to be filled with a value for the user to proceed with the login. Such fields are said to be mandatory.
Let’s suppose to have the following IFML model for the login. You can refer to the "Access Control & Personalization: IFML Model" and "Access Control & Personalization: Action Definition" online lessons to learn how to obtain this model.

You can add the Validation Rule to the "username" field in this way:
- Right-click on the "username" field in the Outline View, select Add > Validation Rule option.
- Select Mandatory validation rule in the opening dialog and press the OK button.
- Now the Validation Rule appears under the field in the Outline View, and you can give it a name (e.g., "usernameMandatory").

You can do the same on the "password" field.
NOTE. The Validation Rule is processed only when the form data is submitted via a POST request, e.g., when a button is pressed. Indeed, checking the Validation Rule is a server-side operation; no check takes place on the client.
Note also that navigating through pages via a link instead of a button does not produce a POST request, and therefore no Validation Rule is enforced in such a case.
If you are not familiar with GET requests, POST requests, and client-server architectures, please refer to the Developing Web Applications Online Training.
Generate and view your page, pressing on the Generate and Run button in the toolbar. Check on the web browser to view the result: the Validation Rules fail and two default error messages are shown next to each field if you press the "Submit" button without filling in the fields.
See the following figure:

Improvement: change the error message
The standard error message is "mandatory field", but you can customize the message by selecting the Validation Rule in the Outline View and modifying the Error Message property in the Properties View, as shown in the following figure.

Generate a full Web project and check the results on the web browser by refreshing the page. The result will look like what is shown in the following figure:

Improvement: show the "*" character
You can also show the character "*" that characterizes the mandatory validation rule:
- Move to the Layout View.
- Select the Form Component.
- Move to the Layout Properties View.

- You can see the available configuration options, pressing on the Layout Parameters button next to the property, which is represented by a blue circle next to the property. The options that you see in this dialog that are related to the Mandatory Validation Rule:

- Set the "true" value to the Show Mandatory Fields property and press OK to confirm.

NOTE. Once you customize a parameter, the Layout Parameters button changes color from blue to green. In the same way also the field icon in the Outline View is changed showing a green circle that reminds you about the personalization.
You can see the change on your page, by right-clicking on the page in the site view and select the Generate > Generate Layout Page option from the context menu. In the web browser, check the result by refreshing the page; the result should be something like what is shown in the following figure:

Example 2: check the value length of a field
Another common type of validation consists of imposing a length constraint on a value entered in an input field. For instance, suppose you want to constrain the "username" field from Example 1 to be at least 8 characters.
- Right-click on the "username" field in the Outline View and selec Add > Validation Rule option.
- This time you need to impose a constraint on the value length of the field, so select Value Length from the opening dialog, and press the OK button.
- Now another Validation Rule is visible in the Outline View under the "username" Field. Select that Validation Rule so that you can edit its properties in the Properties View. In this case, suppose you want to have a minimum length of 8 characters, so set the Predicate property to "Min" option and the Value property to 8. Also, you can customize the Error Message that is displayed when the Validation Rule fails.

NOTE. The "Value Length" validation rule is checked only if the "username" field contains a value. If the field wasn’t also "Mandatory", leaving it empty would not cause an error.
Example 3: value in a collection
Another example consists of checking whether the value entered in an input field is among the allowed values for that field. For instance, when editing a telephone number, an input field for the "country code" of the number will be validated if its value corresponds to one of the existing country codes allowed by the application.
Consider now an application whose Site View has a page with a form containing some fields for entering a telephone number, one of which is the "country code" field.

You can allow only certain country codes, you need to add a "Collection" validation rule to the "country code" field.
- Right-click on the "country code" field in the Outline View, choose the Add > Validation Rule option.
- Choose the "Collection" option from the opening dialog and press the OK button.
- Now the Validation Rule is visible in the Outline View under the "country code" field and you can edit its properties in the Properties View. In our case, suppose you want to accept country codes for France, Italy, U.K., and U.S.A., so set the "In Collection" option for the Predicate property and for the Value property needs to include the country code values 33, 39, 44, and 1:

- Press on the Edit button next to the Values property, which will open a dialog where you can add the values.
- Press on the Add button to add the values.
- Then press on the OK button when you are finished editing the values.

You can customize the error message that is displayed when the Validation Rule fails.
Additionally, you can also specify to have the comparison with the values in the collection be case insensitive by checking the Ignore Case property in the Properties View.
In this case, the list of allowed country codes was known beforehand, and thus you could use a "static" collection of values.
In more complex scenarios, the collection may be dynamically extracted from an attribute of an entity of the application’s Domain Model. You can specify the entity and attribute by pressing on the button in the corresponding entries in the Properties View.
Example 4: comparing values
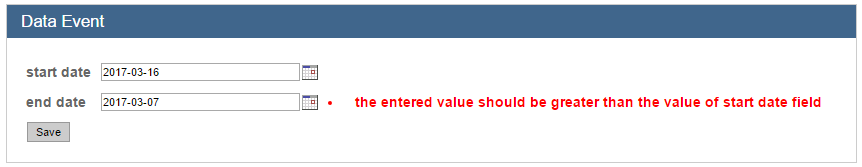
It often need to check whether the values entered in an input field are in a valid range. For instance, when editing the input fields corresponding to an event’s start and end dates, you need to check that the end date is after the start date.
Assume you have an application with two fields: a "start date" field and an "end date" field.

You can enforce that the end date follows the start date, adding a "Compare" validation rule to the "end date" field:
- Right-click on the "end date" field in the Outline View, choose the Add > Validation Rule option, choose the "Compare" option from the opening dialog, and press the OK button.
- Now the Validation Rule is visible in the Outline View under the "end date" field and you can edit its properties in the Properties View. In our case, set the "Greater Than" option for the Predicate property and for the Value Field property needs to refer to the "start date" field, which you want to compare with the value of the "end date" field.

This is done by pressing on the Select button next to the Value Field property, in the opening dialog you can select the "start date" field and then press on the OK button.

As usual, you can customize the error message that is displayed when the Validation Rule fails.
Example 5: custom error message
Sometimes it is necessary to customize the Error Message of a Validation Rule, so that the user understands the problem and can change the entered values.
Assume you have an Application as described in the example 4 and you want to show a custom error message instead of the standard one:

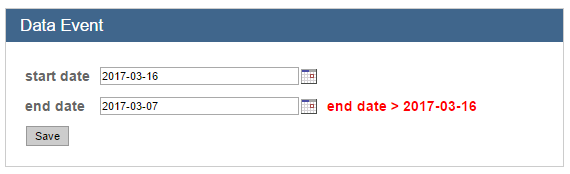
The new message will be composed in this way: "end date > valueStartDate" where "valueStartDate" is the inserted date in the "start date" Field. You can use the placeholders that are available for the related Validation Rule to compose it.
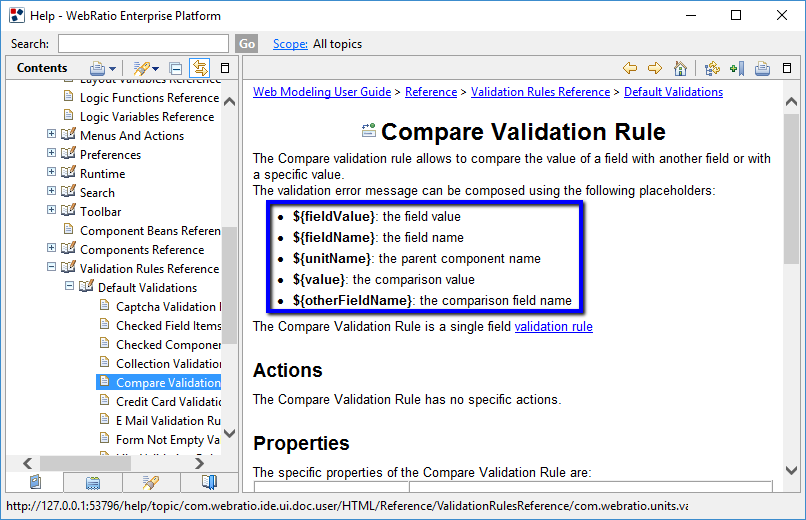
You can see the placeholders in this way:
- Move to the Outline View.
- Right-click on the Validation Rule added on the Field.
- Choose "Help" and then click on the "Reference" option.

You can set the custom error message, selecting the Validation Rule in the Outline View, move to its Properties View and insert the message in the Error Message property, as shown in the following figure.

Generate the full Web Project and check the results on the web browser by refreshing the page. The result will look like what is shown in the following figure: